 Vous avez déjà pu découvrir le micro:bit, puis appris à l’utiliser et programmé un jeu aléatoire.
Vous avez déjà pu découvrir le micro:bit, puis appris à l’utiliser et programmé un jeu aléatoire.
Cette fois nous allons apprendre à créer une minuterie, pour pouvoir défier nos amis grâce à notre micro:bit ou tout simplement réaliser une minuterie normale.
Cahier des charges
- L’appui simultané sur les 2 boutons remet le minuterie à 0
- L’appui sur le bouton A Démarre la minuterie
- Les secondes défilent sur l’afficheur à LED
- L’appui sur le bouton B Arrête la minuterie
Etape 1: Configuration de votre minuterie
La minuterie est remise à 0 lorsque les boutons A et B sont pressés ensemble.
- Rendez-vous sur l’éditeur Code Kingdoms JavaScript disponible à l’adresse suivante : https://www.microbit.co.uk/app/#edit:ac0e535a-dd0e-4a1c-b754-1a5c599a3b02 pour démarrer un nouveau projet nommé ‘Timer‘.
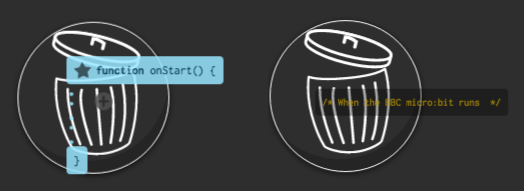
- Faites glisser l’événement onStart (y compris le commentaire) dans la poubelle, vu que nous n’en n’avons pas besoin.
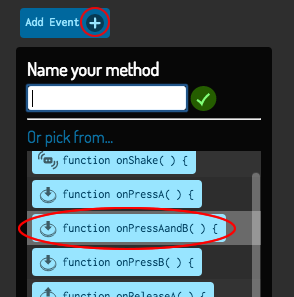
- Cliquez sur « Ajouter un événement » et créer un nouvel événement onPressAandB.
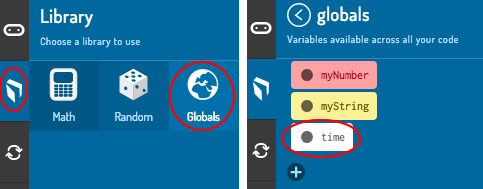
- Cliquez sur l’onglet «Bibliothèque», puis «Globals», et créer une nouvelle variable appelée time .
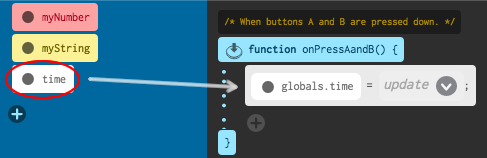
- Vous souhaitez que lorsque les boutons A et B sont pressés ensemble, la variable time prenne la valeur 0. Pour ce faire, faites glisser votre variable time dans votre événement onPressAandB.
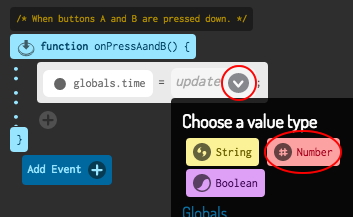
- Cliquez sur update puis # number et entrez 0 .
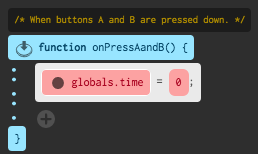
Voici à quoi votre code devrait ressembler :
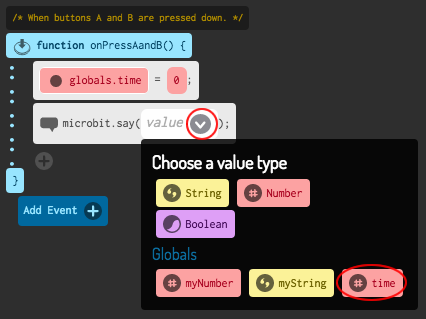
- Vous devez également afficher le temps (variable time) . Pour cela, faites glisser un bloc say, cliquez sur la flèche value et choisissez votre variable time.
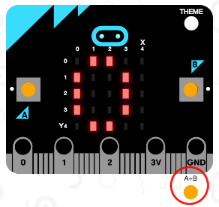
- Cliquez sur «run» pour tester votre code. Appuyez simultanément sur les boutons A et B (en dessous du micro: bit) pour mettre la minuterie à 0.
Étape 2: Démarrage et arrêt de la minuterie
Nous allons utiliser le bouton A pour démarrer la minuterie, et le bouton B pour l’arrêter.
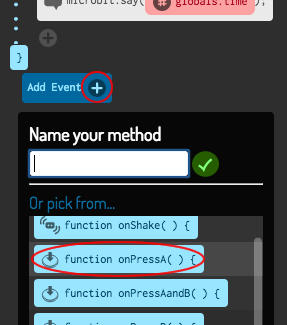
- Votre minuterie doit démarrer lorsque le bouton A est enfoncé. Ajouter un nouveau onPressA à votre script.
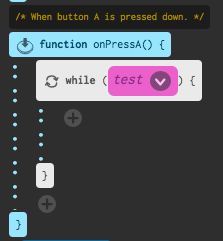
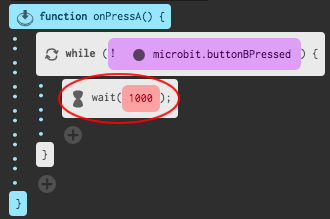
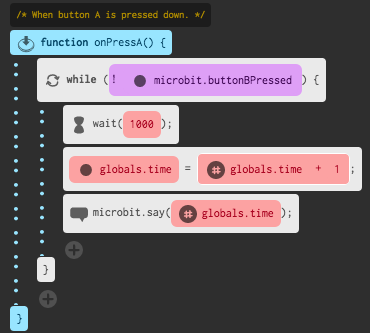
- La minuterie devra compter tant que le bouton B n’a pas été enfoncé. Pour ce faire, faites d’abord glisser un bloc while vers votre nouvel événement onPressA.
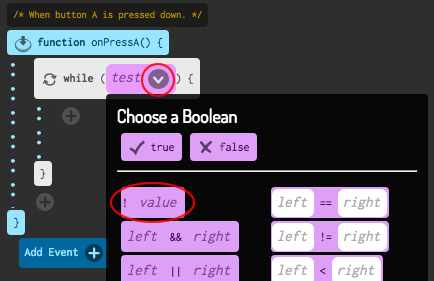
- Cliquez sur la flèche, et choisissez ! value.
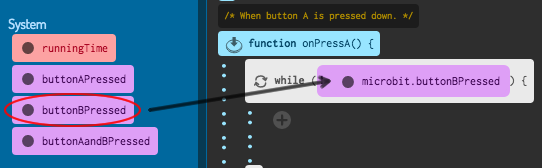
- Vous pouvez ensuite faire glisser un buttonBPressed dans la value vide située dans votre while.
Tout code à l’intérieur de ce while sera exécuté en boucle, tant que le bouton B n’aura été enfoncé.
- Ajoutez un wait de 1000ms, cela permet de compter le temps en secondes.
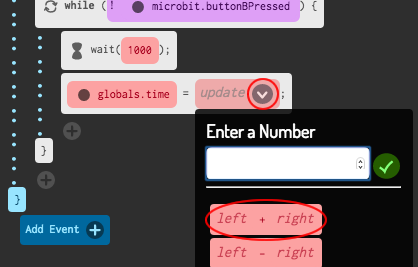
- Pour augmenter votre time glissez le dans la variable, cliquez sur la flèche puis sur left + right .
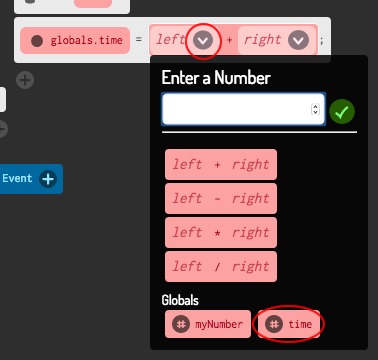
- Cliquez maintenant sur left et choisissez votre time.
- Cliquez sur right et entrer 1. Cela ajoutera 1 à la valeur actuelle du time .
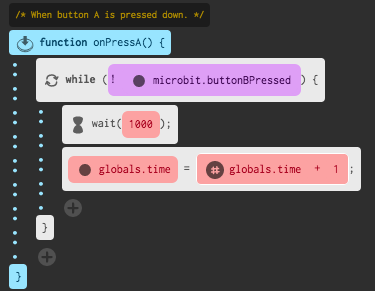
- Voici à quoi votre code devrait ressembler :
- Cliquez sur «run» pour tester votre code.
- Appuyez sur les boutons A et B simultanément pour remettre votre minuterie à 0
- Appuyez sur le bouton A pour démarrer votre minuterie
- Appuyez et maintenez le bouton B pour arrêter votre minuterie.
Défiez vos amis !
Utilisez la minuterie pour défier vos amis. Par exemple, vous pouvez voir combien de temps il leur faut pour dire l’alphabet à l’envers, ou nommer 10 capitales.
Vidéo d’aide
Article inspiré de: https://www.codeclubprojects.org/en-GB/microbit/against-the-clock/